一、动静分离概述
动静分离,通过中间件将动静分离和静态请求进行分离;
通过中间件将动态请求和静态请求分离,可以建上不必要的请求消耗,同事能减少请求的延时。
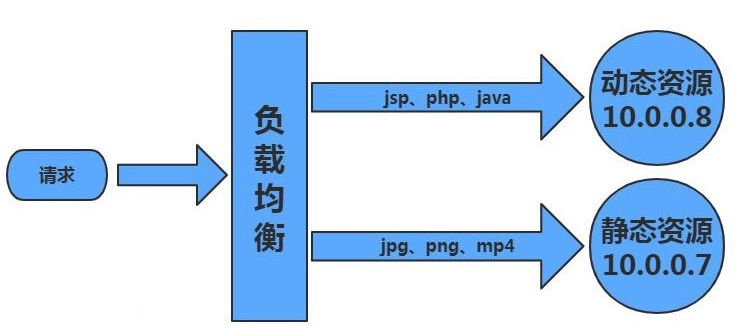
通过中间件将动态请求和静态请求分离,逻辑图如下:

动静分离只有好处:动静分离后,即使动态服务不可用,但静态资源不会受到影响。
二、单台机器的动静分离
1.环境准备,首先有一台web服务器,并安装好nginx
2.编写nginx的conf文件
[root@web01 conf.d]# vim blog.conf
server {
listen 80;
server_name www.blog.com;
location / {
root /code/wordpress;
index index.php;
}
#如果请求的是以 .jpg结尾的静态文件 就去/code/images 目录下访问
location ~* \.jpg$ {
root /code/images;
}
location ~* \.php$ {
root /code/wordpress;
fastcgi_pass 127.0.0.1:9000;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
}
}
3.创建目录
[root@web01 conf.d]# mkdir /code/images/
4.实现动静分离
方式一:把文件挪到/code/images/
cp -r /code/wordpress/wp-content /code/images/
方式二:做软连接
cd /code ln -s wordpress images
5.在浏览器上进行访问,看是否能看到图片
三、多台机器动静分离
1.环境准备
| 主机 | 作用 | 服务 | IP地址 |
| lb01 | 负载均衡 | nginx proxy | 10.0.0.5 |
| web01 | 静态资源 | nginx static | 10.0.0.7 |
| web02 | 动态资源 | tomcat server | 10.0.0.8 |
2.配置web01的静态内容
(1).配置nginx
[root@web01 conf.d]# vim jt.conf
server {
listen 80;
server_name dj.linux.com;
location ~* \.(jpg|png|gif)${
root /code/picture;
}
}
(2).重启nginx
[root@web01 conf.d]# systemctl restart nginx
(3).上传图片
[root@web01 conf.d]# mkdir /code/picture [root@web01 conf.d]# cd /code/picture/ [root@web01 picture]# rz 1.jpg
(4).配置hosts ,访问图片
3.在web02上配置动态资源
(1).安装tomcat
[root@web02 code]# yum install -y tomcat
(2).配置动态内容
[root@web02 code]# cd /usr/share/tomcat/webapps/
[root@web02 webapps]# mkdir ROOT
[root@web02 webapps]# vim ROOT/java_test.jsp
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<HTML>
<HEAD>
<TITLE>JSP Page</TITLE>
</HEAD>
<BODY>
<%
Random rand = new Random();
out.println("<h1>随机数:<h1>");
out.println(rand.nextInt(99)+100);
%>
</BODY>
</HTML>
(3).启动tomcat
[root@web02 webapps]# systemctl start tomcat
(4).浏览器访问页面
http://10.0.0.8:8080/java_test.jsp
4.在负载均衡上配置页面
配置负载均衡的nginx
[root@lb01 conf.d]# vim dj.linux.com.conf
upstream jt {
server 172.16.1.7:80;
server 172.16.1.9:80;
}
upstream dt {
server 172.16.1.10:8080;
server 172.16.1.8:8080;
}
server {
listen 80;
server_name dj.linux.com;
location / {
root /code/dj;
index index.html;
}
location ~* \.(jpg|gif|png)$ {
proxy_pass http://jt;
proxy_set_header HOST $http_host;
}
location ~ \.jsp$ {
proxy_pass http://dt;
proxy_set_header HOST $http_host;
}
}
重启nginx
[root@lb01 conf.d]# systemctl restart nginx
配置host,访问页面
http://dj.linux.com/java_test.jsp http://dj.linux.com/1.gif
5.整合静态内容和动态内容
[root@lb01 conf.d]# mkdir /code/dj -p
[root@lb01 conf.d]# vim /code/dj/index.html
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>测试ajax和跨域访问</title>
<script src="http://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script>
</head>
<script type="text/javascript">
$(document).ready(function(){
$.ajax({
type: "GET",
url: "http://dj.linux.com/java_test.jsp",
success: function(data){
$("#get_data").html(data)
},
error: function() {
alert("哎呦喂,失败了,回去检查你服务去~");
}
});
});
</script>
<body>
<h1>测试动静分离</h1>
<img src="http://dj.linux.com/1.gif">
<div id="get_data"></div>
</body>
</html>
授权站点目录
[root@lb01 conf.d]# chown -R nginx.nginx /code/
注意:访问域名,测试,静态内容和动态内容关闭其一,互不影响