五、客户端配置
客户端是用户访问web项目的服务器,需要安装nginx,然后Jenkins将gitlab的项目推送到nginx站点目录
默认站点目录是 /usr/share/nginx/html,可以自行更改,但之前的Jenkins脚本也要更改。
[root@web01 ~]# cat /etc/nginx/conf.d/default.conf
server {
listen 80;
server_name localhost;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
}
}
[root@web01 ~]# systemctl restart nginx
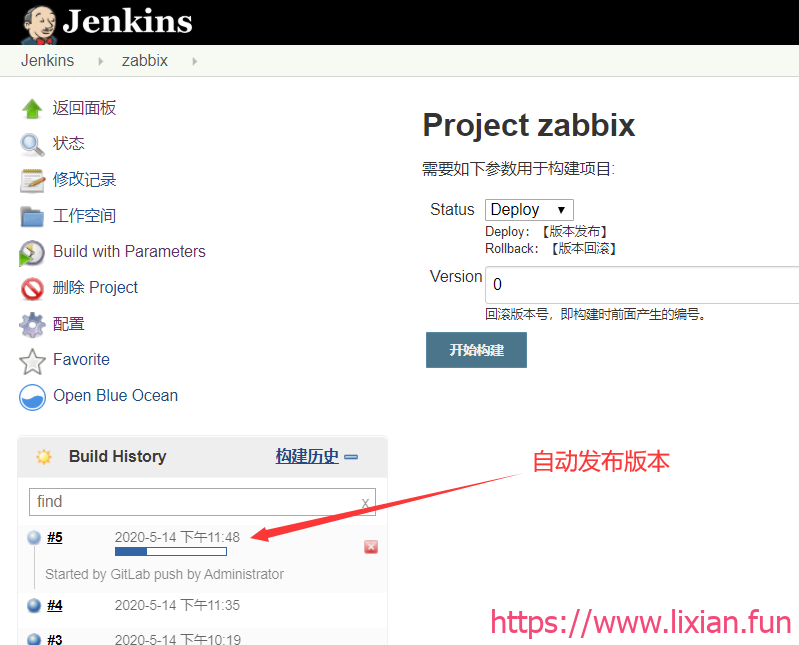
六、构建项目
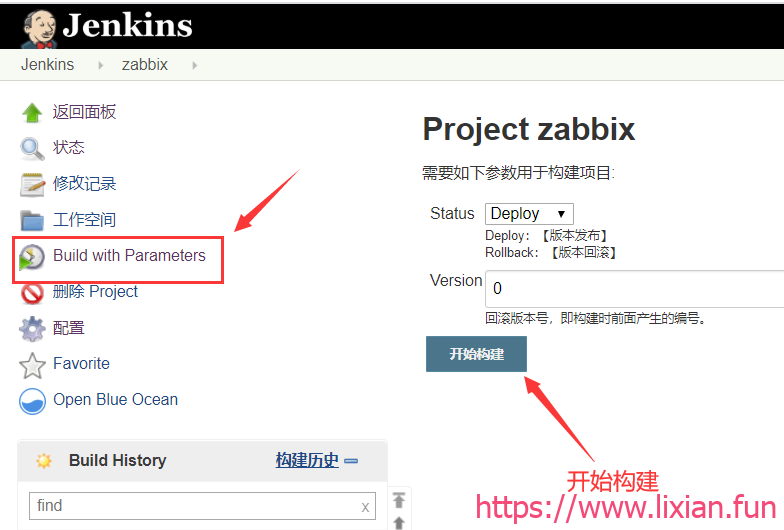
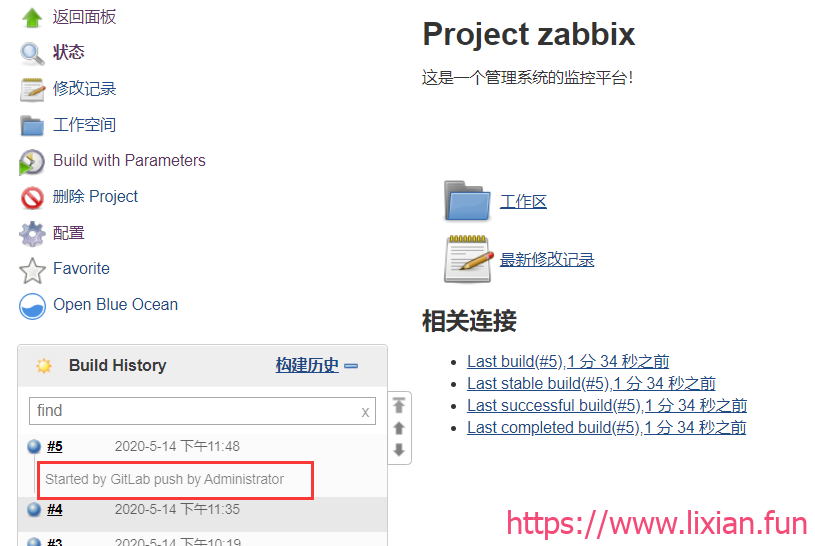
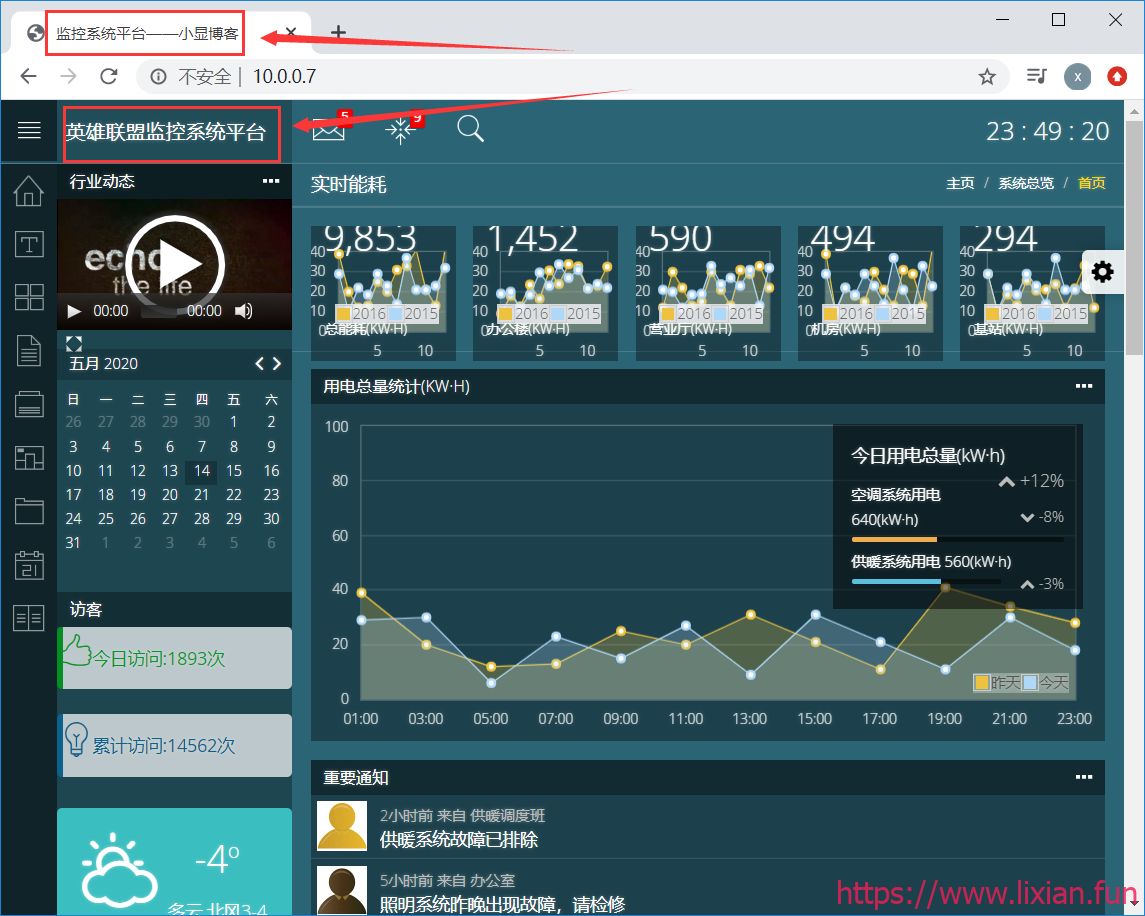
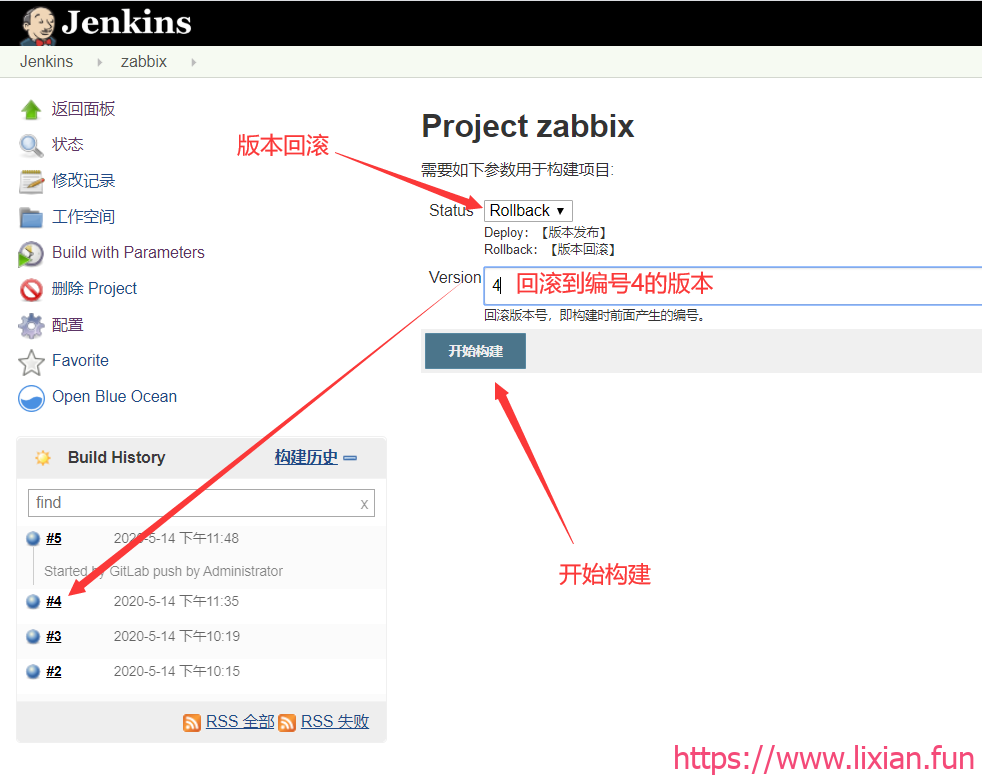
1.点击构建选项,开始构建,默认是发布版本
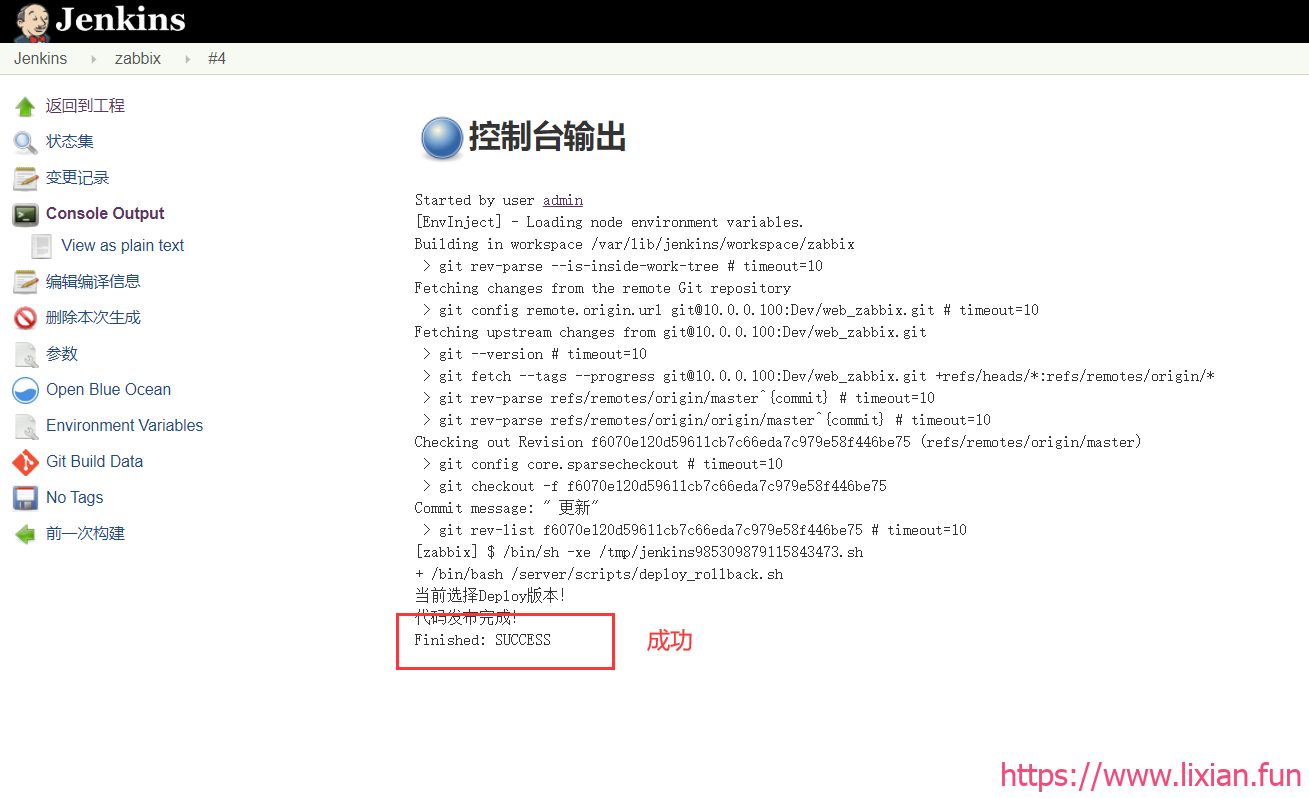
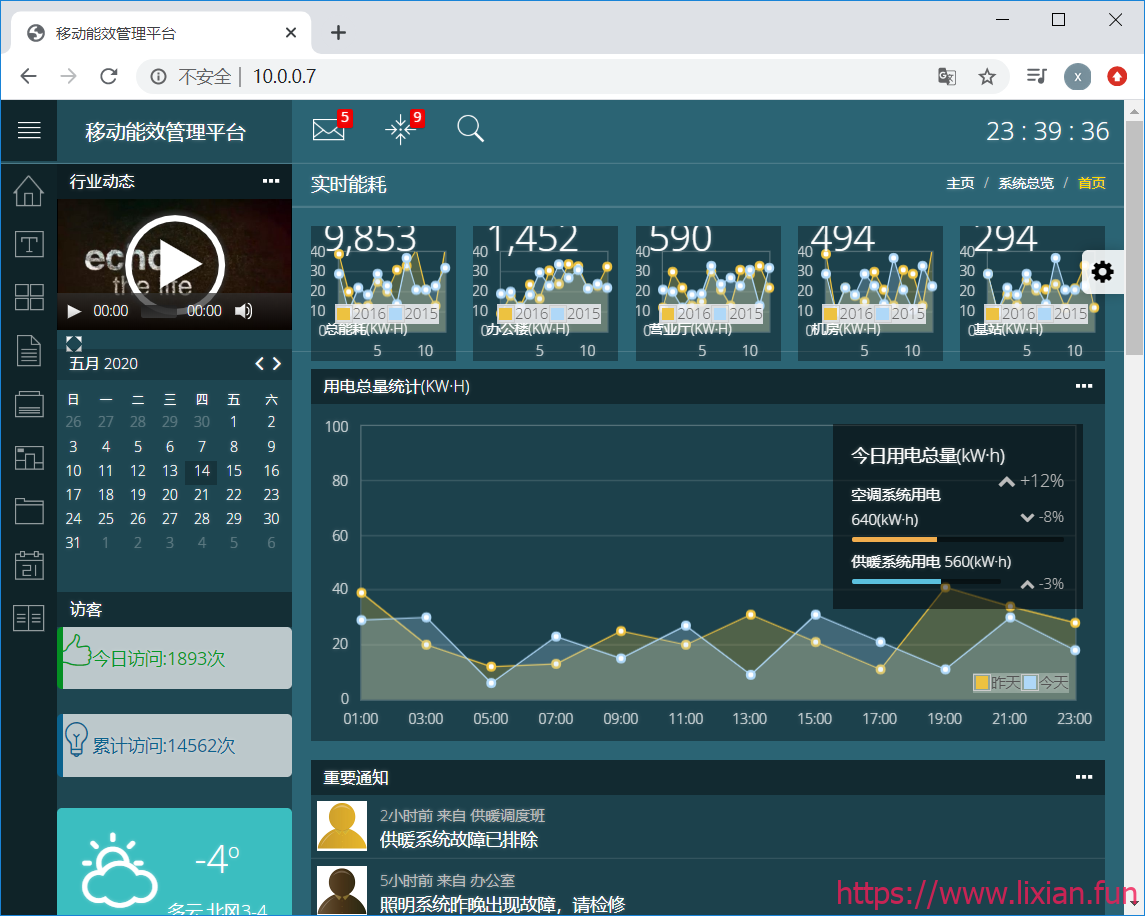
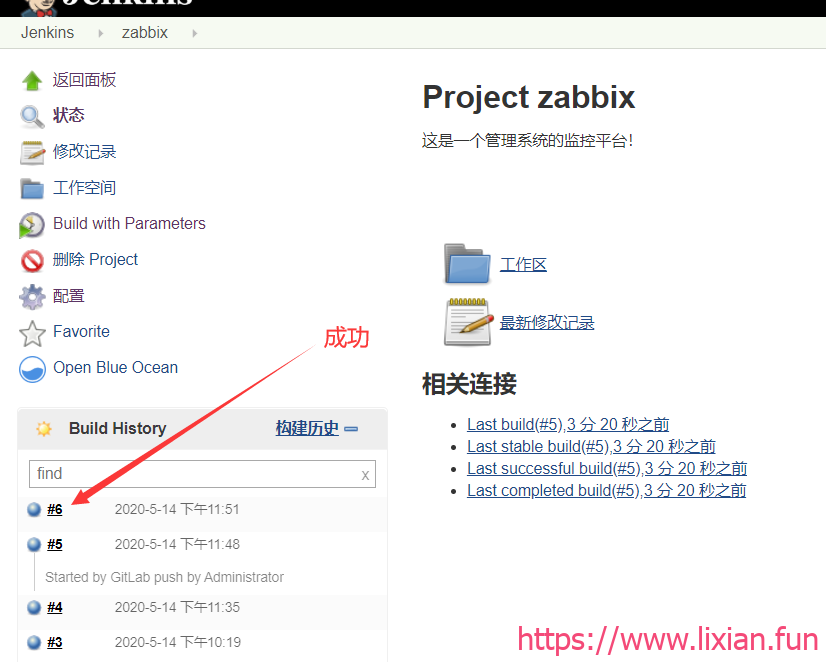
2.构建成功
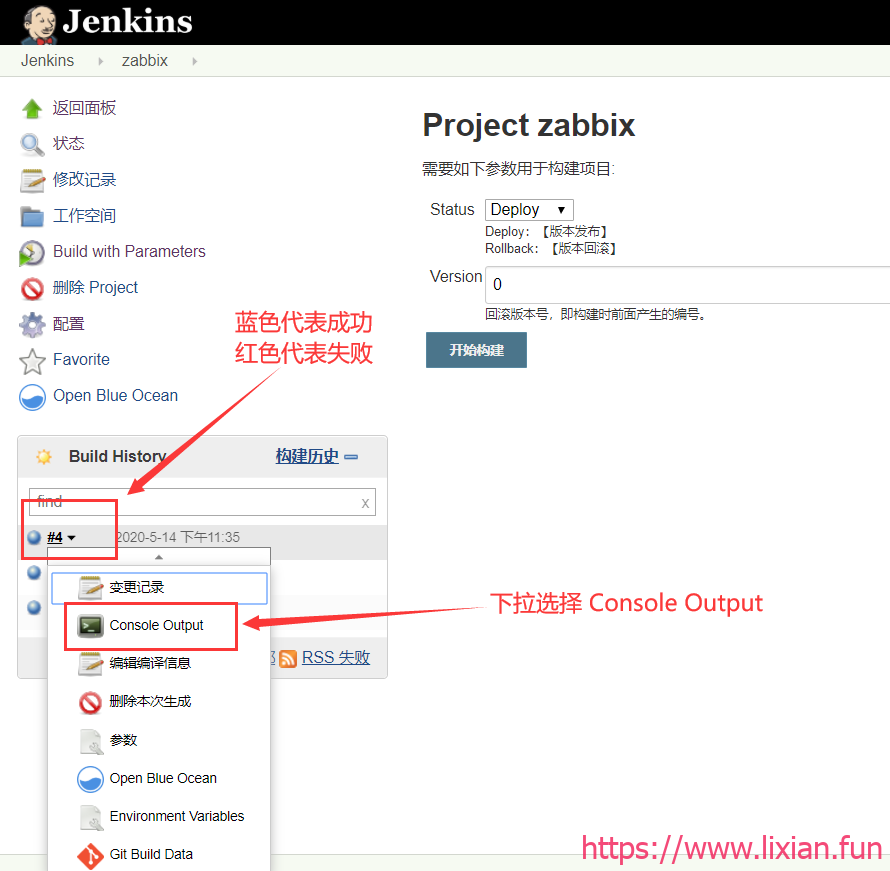
构建如果是蓝色小豆子代表构建成功,红色则失败。
下拉选择Console Output查看输出信息
下拉选择Console Output查看输出信息